Mobiel internetverkeer heeft een enorme toevlucht genomen over de afgelopen jaren, goed voor meer dan de helft van het wereldwijde internetverkeer.
Dit geldt vooral voor autodealers.
Of je nu een auto wil kopen of een werkplaatsafspraak wil inplannen, meer en meer consumenten beginnen hun digitale reis met jouw merk vanaf hun mobiele apparaten.
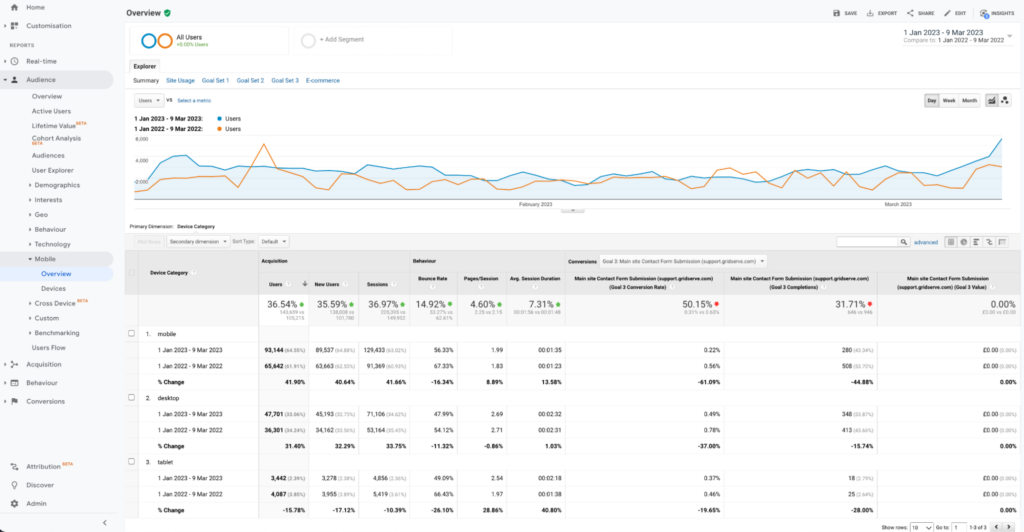
Neem maar eens een kijkje in je Google Analytics en je ziet dat meer dan 60% van je bezoekers via een mobiel apparaat op je website kijkt en dat aantal jaar op jaar alleen maar toeneemt.

Met andere woorden: je kan je niet langer alleen nog maar richten op internetverkeer via een computer.
En omdat computergebruikers aanzienlijk meer kans hebben om te converteren dan mobiele gebruikers, zal het stimuleren van verkeer alleen om meer mobiele bezoekers naar je homepage of landingspagina’s te sturen waarschijnlijk niet hetzelfde effect hebben als het stimuleren van internetverkeer via computer. Dit is waar mobiele conversieoptimalisatie om de hoek komt kijken.
Als je op de juiste manier aanvliegt, kunnen dealers hun mobiele website’s prestaties verbeteren en zich ervan verzekeren dat internetverkeer effectiever converteert.
Dus laten we erin duiken. Hier zijn 4 snelle en makkelijker manieren hoe jij je mobiele conversieratio kan verbeteren.
#1 Ontwerp met mobiele apparaten in het achterhoofd
De waarheid is dat de meeste websites zijn ontworpen en gemaakt op computers. Website managers spenderen veel tijd aan het bekijken van onze websites via een computer of laptop. Daarom vergeet je snel om te kijken hoe je website eruit zou zien op een mobiel apparaat.
Een effectieve manier om er zeker van te zijn dat je website een optimale ervaring biedt voor mobiel internetverkeer, is om het te testen op echte mobiele apparaten.
Testen op echte apparaten stelt je in staat problemen of afwijkingen die een mobiele gebruiker tegen kan komen te vinden en op te lossen
Het beste is om elk scenario bij langs te gaan die een gebruiker kan nemen op zoveel mogelijk verschillende apparaten, zodat klanten een gestroomlijnde ervaring hebben. Effectief browsen ongeacht op welk mobiele apparaat ze zitten.
Een aantal scenario’s die je kan testen:
- Navigeren naar en browsen van verschillende auto detail pagina’s
- Gebruiken van taxatie- en berekeningstools die je op je site hebt
- Een proefrit of werkplaatsafspraak inplannen
- Door blog pagina’s bladeren
Als je ziet dat je website er niet zo goed uitziet via mobiel als op de computer dan kan je nadenken over het implementeren van een responsive layout.
Een responsive layout stelt je website in staat zichzelf opnieuw te schalen, afhankelijk van het apparaat die gebruikt wordt om de website te bekijken. Dit zorgt ervoor dat de website zich probleemloos aanpast aan verschillende schermgroottes.
#2 Maak je webformulieren makkelijker
We hebben allemaal wel een slechte ervaring gehad met webformulieren, vooral op onze telefoons.
Misschien waren de velden te groot of te klein, kon je er niet in typen of had je geen idee wat voor informatie je erin zou moeten zetten.
Deze problemen zorgen ervoor dat mensen niet de volgende stap nemen met jouw merk en de realiteit is als je formulieren niet mobielvriendelijk zijn, je waarschijnlijk conversies misloopt.
Om je mobiele gebruikers de beste ervaring met formulieren te bieden, volg deze regels terwijl je je mobiele formulieren bouwt:
- Bouw formulieren met mobielvriendelijke dimensies. Mobiele apparaten geven je wat speelruimte als het gaat om hoogte, maar het is aan te raden om mobiele webformulieren te bouwen met een maximale breedte van 400px.
- Maak touch-vriendelijke invulvelden en knoppen. Zorg ervoor dat alle velden en knoppen (inclusief de knop om te sluiten!) groot genoeg zijn voor je bezoekers om er comfortabel op te klikken.
- Geef gebruikers ruimte. Laat genoeg ruimte over tussen formulier elementen, zodat gebruikers niet het verkeerde veld of de verkeerde knop aanraken. Zorg er ook voor dat je extra padding om je tekst zet zodat het niet wordt afgesneden op apparaten.
- Test je formulieren op mobiele apparaten. Ondanks dat je ongeveer kan simuleren hoe een formulier er op mobiel uitziet door je browser kleiner te maken, het testen op echte mobiele apparaten geeft de beste resultaten.
#3 Gebruik alternatieve conversietools
Wanneer een potentiële klant voor de eerste keer naar je website komt en ze een formulier moeten invullen om een transactie met je aan te gaan, of om gewoon met je te praten, creëer je een slechte eerste indruk.
Stel je voor dat je in een showroom staat en voordat je iets kan kopen, of zelfs maar een vraag kan stellen, je eerst een aantal papieren moet invullen. Pijnlijk.
Dat slaat nergens op, toch?
Dus waarom zou je enkel op formulieren voor je website vertrouwen? Helemaal wanneer is aangetoond dat ze minder effectief zijn op mobiele websites.
Door alternatieve conversietools te gebruiken, zoals live chat, creëer je als het ware een tweede route die mensen kunnen nemen om te converteren.
Het doel?
Om de bezoekers op te vangen die geen formulier willen invullen en moeten wachten tot hun vragen zijn beantwoord. Of misschien heb je bezoekers die al klaar zijn om een aankoop te doen, maar toch niet doorzetten omdat ze een formulier moeten invullen.

Met een messaging kanaal op je website kan je proactief contact opnemen met mensen die meer informatie willen of aan het rondkijken zijn op pagina’s met een hoge intentie en hen een snelle toegang tot je team verschaffen.
#4 Zet het gesprek voort buiten je website om
Eén swipe omhoog.
Dat is alles wat nodig is voor je mobiele internetverkeer om je website te verlaten (en hun browser te sluiten). En omdat er geen muis is die je kan volgen wanneer iemand op het punt staat je website te verlaten, zijn gebruikelijke tools zoals een pop up wanneer iemand de website dreigt te verlaten, geen optie.
Daarom kun je met een messaging kanaal gericht op de mobiel, zoals WhatsApp of SMS meer mobiel internetverkeer converteren door ze uit te nodigen een gesprek voort te zetten buiten de site via een native app op hun mobiel (die ze al dagelijks actief gebruiken).

Door WhatsApp en SMS call-to-action (CTA’s) knoppen op te nemen op je mobiele website en pagina’s met een hoge intentie (zoals auto detail pagina’s of werkplaatsafspraak-tools), kan je niet alleen de aandacht van je mobiele bezoeker grijpen, maar ze ook betrekken in een gesprek die nog lang nadat ze de website hebben verlaten, kan worden voortgezet. Wat de kans dat ze converteren, verhoogt.
Ben je benieuwd naar hoe WhatsApp of SMS jouw mobiele conversieratio kan verbeteren?



